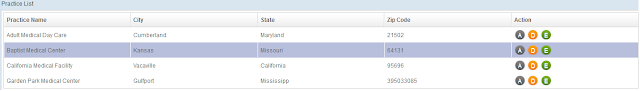
Output ;

Here is the code
<?page title="Practice List" contentType="text/html;charset=UTF-8"?>
<zk>
<style>
/* Even rows in a listbox */ tr.z-listitem,tr.z-row
td.z-row-inner,tr.z-row td.z-group-inner,tr.z-row
td.z-group-foot-inner,tr.z-row { background: none repeat scroll
0 0; }
/* Odd rows in a listbox */ tr.odd
td.gc,tr.odd,tr.z-listbox-odd,tr.z-grid-odd
td.z-row-inner,tr.z-grid-odd { background: none repeat scroll 0
0; }
/* Even rows in a listbox */ tr.z-listitem,tr.z-row
td.z-row-inner,tr.z-row td.z-group-inner,tr.z-row
td.z-group-foot-inner,tr.z-row { background: none repeat scroll
0 0; }
/* Odd rows in a listbox */ tr.odd
td.gc,tr.odd,tr.z-listbox-odd,tr.z-grid-odd
td.z-row-inner,tr.z-grid-odd { background: #FFFFFF none repeat
scroll 0 0; }
/* Unselected rows with the mouse hovering over them */
tr.overd,td.overd,tr.z-listitem-over { background: #D3DBFC none
repeat scroll 0 0; }
/* Selected rows in a listbox */
tr.seld,td.seld,tr.z-listitem-seld { background: #B8BFDC none
repeat scroll 0 0; }
/* Selected rows with the mouse hovering over them */
tr.overseld,td.overseld,tr.z-listitem-over-seld { background:
#D3DBFC none repeat scroll 0 0; }
/*ZCS:1.0,5.0:
Login.zul
*/
/* Start: Modal window
---------------------------------------------- */
.z-window-modal-hm, .z-window-modal-br,
.z-window-modal-cr, .z-window-modal-cl,
.z-window-modal-hr, .z-window-modal-tr,
.z-window-modal-hl { background-image:none; background-color
: #0C6BA8; }
.z-window-modal-icon { width: 20px; height: 16px;
border-width: 1px; border-style: solid; border-color: #0C6BA8
#0C6BA8 #0C6BA8 #0C6BA8; box-shadow: inset 0 1px 0 #0C6BA8,
inset -1px -1px 0 #0C6BA8, inset -1px -2px 0 #0C6BA8; }
.z-window-modal-close { background:url('../images/close.jpg')
transparent no-repeat 0 0; }
.z-window-modal-header, .z-window-modal-header-noborder {
padding-top : 1px; padding-right : -1px; padding-bottom : 1px;
padding-left : 0; margin-right: -4px; }
/* End: Modal Window
---------------------------------------------- */
/* Start: Form Grid
---------------------------------------------- */
.fgrid tr.z-row
td.z-row-inner,tr.z-row,div.z-grid-body div.z-cell,div.z-grid {
border: none; overflow: hidden; zoom: 1; background: white;
border-top: none; border-left: none; border-right: none;
border-bottom: none;}
/* End: Form Grid
---------------------------------------------- */
/* Start: Form TextBox
---------------------------------------------- */
.ftextbox.z-textbox.z-textbox-focus {
border-style : solid;
border-width : 1px;
border-color : blue;
}
/* End: Form TextBox
---------------------------------------------- */
/* Start: Combo Box
---------------------------------------------- */
.fcombofocus.z-combobox.z-combobox-focus .z-combobox-inp{
border-style : solid;
border-width : 1px;
border-color : blue;
}
/* End: Combox Box
---------------------------------------------- */
/* Start: Input Form Title
---------------------------------------------- */
.flbltitle.z-label
{
font-size : 14px;
font-weight : bolder;
color:#0C6BA8;
}
/* End: Input Form Title
---------------------------------------------- */
/* Start: Input Form Label
---------------------------------------------- */
.flabel.z-label
{
font-size : 12px;
font-family: verdana,arial,sans-serif
}
/* End: Input Form Label
---------------------------------------------- */
/* Start: Required Field asterix
---------------------------------------------- */
.flblreq.z-label
{
font-size : 16px;
font-weight : bolder;
color:red;
}
/* End: Required Field asterix
---------------------------------------------- */
/* button
---------------------------------------------- */
.mybutton.z-button .z-button-cm {
background-image: none;
color: white;
font-weight : bolder;
}
.mybutton.z-button .z-button-tm, .z-button .z-button-bm {
background-image: none;
}
.mybutton.z-button .z-button-cl, .z-button .z-button-cr {
background-image: none;
}
.mybutton.z-button .z-button-tl {
background-image: none;
}
.mybutton.z-button .z-button-bl {
background-image: none;
}
.mybutton.z-button .z-button-tr {
background-image: none;
}
.mybutton.z-button .z-button-br {
background-image: none;
}
.button {
display: inline-block;
zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.button:hover {
text-decoration: none;
}
.button:active {
position: relative;
top: 1px;
}
.bigrounded {
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
}
.medium {
font-size: 12px;
padding: .4em 1.5em .42em;
}
.small {
font-size: 11px;
padding: .2em 1em .275em;
}
/* color styles
---------------------------------------------- */
/* black */
.black {
color: #d7d7d7;
border: solid 1px #333;
background: #333;
background: -webkit-gradient(linear, left top, left bottom, from(#666), to(#000));
background: -moz-linear-gradient(top, #666, #000);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#666666', endColorstr='#000000');
}
.black:hover {
background: #000;
background: -webkit-gradient(linear, left top, left bottom, from(#444), to(#000));
background: -moz-linear-gradient(top, #444, #000);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#444444', endColorstr='#000000');
}
.black:active {
color: #666;
background: -webkit-gradient(linear, left top, left bottom, from(#000), to(#444));
background: -moz-linear-gradient(top, #000, #444);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#000000', endColorstr='#666666');
}
/* gray */
.gray {
color: #e9e9e9;
border: solid 1px #555;
background: #6e6e6e;
background: -webkit-gradient(linear, left top, left bottom, from(#888), to(#575757));
background: -moz-linear-gradient(top, #888, #575757);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#888888', endColorstr='#575757');
}
.gray:hover {
background: #616161;
background: -webkit-gradient(linear, left top, left bottom, from(#757575), to(#4b4b4b));
background: -moz-linear-gradient(top, #757575, #4b4b4b);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#757575', endColorstr='#4b4b4b');
}
.gray:active {
color: #afafaf;
background: -webkit-gradient(linear, left top, left bottom, from(#575757), to(#888));
background: -moz-linear-gradient(top, #575757, #888);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#575757', endColorstr='#888888');
}
/* white */
.white {
color: #606060;
border: solid 1px #b7b7b7;
background: #fff;
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ededed));
background: -moz-linear-gradient(top, #fff, #ededed);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed');
}
.white:hover {
background: #ededed;
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#dcdcdc));
background: -moz-linear-gradient(top, #fff, #dcdcdc);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#dcdcdc');
}
.white:active {
color: #999;
background: -webkit-gradient(linear, left top, left bottom, from(#ededed), to(#fff));
background: -moz-linear-gradient(top, #ededed, #fff);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#ffffff');
}
/* orange */
.orange {
color: #fef4e9;
border: solid 1px #da7c0c;
background: #f78d1d;
background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.orange:hover {
background: #f47c20;
background: -webkit-gradient(linear, left top, left bottom, from(#f88e11), to(#f06015));
background: -moz-linear-gradient(top, #f88e11, #f06015);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015');
}
.orange:active {
color: #fcd3a5;
background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a));
background: -moz-linear-gradient(top, #f47a20, #faa51a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a');
}
/* red */
.red {
color: #faddde;
border: solid 1px #980c10;
background: #d81b21;
background: -webkit-gradient(linear, left top, left bottom, from(#ed1c24), to(#aa1317));
background: -moz-linear-gradient(top, #ed1c24, #aa1317);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ed1c24', endColorstr='#aa1317');
}
.red:hover {
background: #b61318;
background: -webkit-gradient(linear, left top, left bottom, from(#c9151b), to(#a11115));
background: -moz-linear-gradient(top, #c9151b, #a11115);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c9151b', endColorstr='#a11115');
}
.red:active {
color: #de898c;
background: -webkit-gradient(linear, left top, left bottom, from(#aa1317), to(#ed1c24));
background: -moz-linear-gradient(top, #aa1317, #ed1c24);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#aa1317', endColorstr='#ed1c24');
}
/* blue */
.blue {
color: #d9eef7;
border: solid 1px #0076a3;
background: #0095cd;
background: -webkit-gradient(linear, left top, left bottom, from(#00adee), to(#0078a5));
background: -moz-linear-gradient(top, #00adee, #0078a5);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5');
}
.blue:hover {
background: #007ead;
background: -webkit-gradient(linear, left top, left bottom, from(#0095cc), to(#00678e));
background: -moz-linear-gradient(top, #0095cc, #00678e);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0095cc', endColorstr='#00678e');
}
.blue:active {
color: #80bed6;
background: -webkit-gradient(linear, left top, left bottom, from(#0078a5), to(#00adee));
background: -moz-linear-gradient(top, #0078a5, #00adee);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0078a5', endColorstr='#00adee');
}
/* rosy */
.rosy {
color: #fae7e9;
border: solid 1px #b73948;
background: #da5867;
background: -webkit-gradient(linear, left top, left bottom, from(#f16c7c), to(#bf404f));
background: -moz-linear-gradient(top, #f16c7c, #bf404f);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f16c7c', endColorstr='#bf404f');
}
.rosy:hover {
background: #ba4b58;
background: -webkit-gradient(linear, left top, left bottom, from(#cf5d6a), to(#a53845));
background: -moz-linear-gradient(top, #cf5d6a, #a53845);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cf5d6a', endColorstr='#a53845');
}
.rosy:active {
color: #dca4ab;
background: -webkit-gradient(linear, left top, left bottom, from(#bf404f), to(#f16c7c));
background: -moz-linear-gradient(top, #bf404f, #f16c7c);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#bf404f', endColorstr='#f16c7c');
}
/* green */
.green {
color: #e8f0de;
border: solid 1px #538312;
background: #64991e;
background: -webkit-gradient(linear, left top, left bottom, from(#7db72f), to(#4e7d0e));
background: -moz-linear-gradient(top, #7db72f, #4e7d0e);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#7db72f', endColorstr='#4e7d0e');
}
.green:hover {
background: #538018;
background: -webkit-gradient(linear, left top, left bottom, from(#6b9d28), to(#436b0c));
background: -moz-linear-gradient(top, #6b9d28, #436b0c);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#6b9d28', endColorstr='#436b0c');
}
.green:active {
color: #a9c08c;
background: -webkit-gradient(linear, left top, left bottom, from(#4e7d0e), to(#7db72f));
background: -moz-linear-gradient(top, #4e7d0e, #7db72f);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4e7d0e', endColorstr='#7db72f');
}
/* pink */
.pink {
color: #feeef5;
border: solid 1px #d2729e;
background: #f895c2;
background: -webkit-gradient(linear, left top, left bottom, from(#feb1d3), to(#f171ab));
background: -moz-linear-gradient(top, #feb1d3, #f171ab);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#feb1d3', endColorstr='#f171ab');
}
.pink:hover {
background: #d57ea5;
background: -webkit-gradient(linear, left top, left bottom, from(#f4aacb), to(#e86ca4));
background: -moz-linear-gradient(top, #f4aacb, #e86ca4);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f4aacb', endColorstr='#e86ca4');
}
.pink:active {
color: #f3c3d9;
background: -webkit-gradient(linear, left top, left bottom, from(#f171ab), to(#feb1d3));
background: -moz-linear-gradient(top, #f171ab, #feb1d3);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f171ab', endColorstr='#feb1d3');
}
* {
margin: 0;
padding: 0;
}
element.style {
height: 100%;
width: 100%;
}
.z-window-embedded {
height: 100% !important;
margin: 0;
overflow: visible;
padding: 0;
}
.login {
background-color: #BFCCD2;
}
.loginautoSize {
height: 100%;
position: absolute;
width: 100%;
}
img {
border: medium none;
}
.loginWrapper {
position: absolute;
width: 100%;
}
.loginCont {
margin: 50px auto;
width: 940px;
}
.loginlogo {
background: url("../images/drkare_logo.gif") no-repeat scroll 0 0
transparent;
display: block;
height: 39px;
position: absolute;
width: 110px;
}
.loginCont div {
margin: 5px 0;
padding-top: 5px;
}
.loginCont form {
background: url("../images/login_form_bkg.png") no-repeat scroll 0 0
transparent;
margin: auto;
padding: 75px 60px 0;
width: 245px;
}
element.style {
height: 1px;
width: 100%;
}
.loginCont div {
margin: 5px 0;
padding-top: 5px;
}
.loginCont form input {
background: none repeat scroll 0 0 #F2F2F2;
border: 1px solid #CCCCCC;
margin: 5px 0;
padding: 3px 2px;
width: 100%;
}
element.style {
margin: 10px 10px 10px 0;
}
.loginlabel.z-label {
color: #333333;
font: bold 11px normal Tahoma, Geneva, sans-serif;
padding: 0 0 4px;
}
.loginCont div {
margin: 5px 0;
padding-top: 5px;
}
.loginCont form input.signIn {
background: url("../images/login_btn.gif") no-repeat scroll 0 0
transparent;
border: medium none;
color: #FFFFFF;
padding: 6px 0;
width: 60px;
}
.loginCont form input {
margin: 5px 0;
}
.login a:link,.login a:visited {
color: #666666;
}
.login.z-a {
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 11px;
}
.login.a {
text-decoration: none;
}
.loginCont .help {
border-top: 1px solid #CCCCCC;
margin-top: 10px;
text-align: right;
}
.loginCont div {
padding-top: 5px;
}
.login .footer {
color: #666666;
font-size: 11px;
}
.loginCont div {
margin: 5px 0;
padding-top: 5px;
}
.login .footer P {
margin: 15px 0 30px;
text-align: right;
}
.circle {
width:20px;
height:20px;
display:block;
border-radius:66px;
-moz-border-radius:66px;
-webkit-border-radius:66px;
-khtml-border-radius:66px;
border:#ccc 1px ;
font-size:12px;
line-height:20px;
text-shadow:0 1px 0 #fff;
text-decoration:none;
text-align:center;
padding: 0 0 0;
}
.button.tr.z-listitem, tr.z-listitem a, tr.z-listitem a:visited {
color: white;
font-size: 12px;
font-weight: normal;
text-decoration: none;
}
</style>
<window title="Practice List" border="normal">
<listbox id="box">
<listhead sizable="true">
<listheader label="Practice Name" sort="auto" />
<listheader label="City" sort="auto" />
<listheader label="State" sort="auto" />
<listheader label="Zip Code" sort="auto" />
<listheader label="Action" sort="auto" />
</listhead>
<listitem>
<listcell label="Adult Medical Day Care" />
<listcell label="Cumberland" />
<listcell label="Maryland" />
<listcell label="21502" />
<listcell>
<hlayout >
<a label="A" sclass="mybutton button gray circle " />
<a label="D" sclass="mybutton button orange circle" />
<a label="E" sclass="mybutton button green circle"/>
</hlayout>
</listcell>
</listitem>
<listitem>
<listcell label="Baptist Medical Center" />
<listcell label="Kansas" />
<listcell label="Missouri" />
<listcell label="64131" />
<listcell>
<hlayout>
<a label="A" sclass="mybutton button gray circle " />
<a label="D" sclass="mybutton button orange circle" />
<a label="E" sclass="mybutton button green circle"/>
</hlayout>
</listcell>
</listitem>
<listitem>
<listcell label="California Medical Facility" />
<listcell label="Vacaville" />
<listcell label="California" />
<listcell label="95696" />
<listcell>
<hlayout>
<a label="A" sclass="mybutton button gray circle " />
<a label="D" sclass="mybutton button orange circle" />
<a label="E" sclass="mybutton button green circle"/>
</hlayout>
</listcell>
</listitem>
<listitem>
<listcell label="Garden Park Medical Center" />
<listcell label="Gulfport" />
<listcell label="Mississipp" />
<listcell label="395033085" />
<listcell>
<hlayout>
<a label="A" sclass="mybutton button gray circle " />
<a label="D" sclass="mybutton button orange circle" />
<a label="E" sclass="mybutton button green circle"/>
</hlayout>
</listcell>
</listitem>
</listbox>
</window>
</zk>