Overview
This is the first series of articles about Passing parameter between two zul files using MVVM Design pattern.This article will focus on the how to pass values from the parent window to child window opened in modal mode.
ZK Version : ZK 6.5.0 CE
So What we are going to do ?
1. Assume that you have small screen with a button to show another screen which opened as modal.
2. Now on Clicking of the Button, we will show the Second screen and also we will pass some arguments to the destination window.
3. In this article, we will create the VM For child window and will receive the arguments in the VM and update the View
So What we are going to do ?
1. Assume that you have small screen with a button to show another screen which opened as modal.
2. Now on Clicking of the Button, we will show the Second screen and also we will pass some arguments to the destination window.
3. In this article, we will create the VM For child window and will receive the arguments in the VM and update the View
Step 1:
Step 3:
If you are new ZK, then first set the development environment by following this document.
Step 2:
Let us create the Project in eclipse. Click File -> New -> ZK Project . Let us name the project as ZKMVVMPassingParameter1
Step 2:
Let us create the Project in eclipse. Click File -> New -> ZK Project . Let us name the project as ZKMVVMPassingParameter1
Step 3:
Now let us create a zul file in the name of ParentWindow.zul. This zul is pretty simple contains two labels with textboxes and one button. So on clicking the button, we will call another zul file and also we will also pass the value of the text boxes typed by the user. Step 4:
Now we will add our VM to our Parentwindow.zul as follows. Create a package called "com.demo" and create a java file called "ParentVM.java" Now on button click, we will call the ChildWindow.zul with the arguments as shown here.
Step 5:
Now let us create a zul file in the name of ChildWindow.zul. In this zul file also, we have two labels and two text boxes in which by default when this zul file is called we are going to receive the arguments and fill the values.
Step 6:
Now we will add our VM to our ChildWindow.zul as follows. Create a package called "com.demo" and create a java file called "ChildVM.java"
<?page title="Parent Window" contentType="text/html;charset=UTF-8"?>
<zk>
<window title="Parent Window" border="normal"
apply="org.zkoss.bind.BindComposer" viewModel="@id('myvm') @init('com.demo.ParentVM')"> <label value="First Name"></label><separator></separator>
<textbox id="firstName" value="@bind(myvm.firstName)"></textbox>
<separator></separator>
<label value="Last Name"></label><separator></separator>
<textbox id="lastName" value="@bind(myvm.lastName)"></textbox>
<separator></separator>
<button label="Show Window" id="showWindow"
onClick="@command('showChildWindow')"></button>
</window>
</zk>
Now we will add our VM to our Parentwindow.zul as follows. Create a package called "com.demo" and create a java file called "ParentVM.java" Now on button click, we will call the ChildWindow.zul with the arguments as shown here.
package com.demo;import java.util.HashMap;import org.zkoss.bind.annotation.Command;import org.zkoss.zk.ui.Executions;public class ParentVM {
private String firstName; private String lastName; public String getFirstName() { return firstName;}
public void setFirstName(String firstName) {
this.firstName = firstName;}
public String getLastName() { return lastName;}
public void setLastName(String lastName) {
this.lastName = lastName;}
@Command
public void showChildWindow() {
final HashMap<String, Object> map = new HashMap<String, Object>();
map.put("firstName", this.firstName);
map.put("lastName", this.lastName);
Executions.createComponents("ChildWindow.zul", null, map);}
}
Now let us create a zul file in the name of ChildWindow.zul. In this zul file also, we have two labels and two text boxes in which by default when this zul file is called we are going to receive the arguments and fill the values.
<?page title="Child Window" contentType="text/html;charset=UTF-8"?>
<zk>
<window title="Child Window" id="childwindow" border="normal" mode="modal"
apply="org.zkoss.bind.BindComposer" viewModel="@id('myvm') @init('com.demo.ChildVM')"> <label value="First Name"></label><separator></separator>
<textbox id="firstName" value="@bind(myvm.firstName)"></textbox>
<separator></separator>
<label value="Last Name"></label><separator></separator>
<textbox id="lastName" value="@bind(myvm.lastName)"></textbox>
<separator></separator>
<button label="Close" onClick="childwindow.detach()"></button>
</window>
</zk>
Now we will add our VM to our ChildWindow.zul as follows. Create a package called "com.demo" and create a java file called "ChildVM.java"
package com.demo;import org.zkoss.bind.annotation.AfterCompose;import org.zkoss.bind.annotation.ExecutionArgParam;public class ChildVM {
private String firstName; private String lastName; public String getFirstName() { return firstName;}
public void setFirstName(String firstName) {
this.firstName = firstName;}
public String getLastName() { return lastName;}
public void setLastName(String lastName) {
this.lastName = lastName;}
@AfterCompose
public void initSetup(@ExecutionArgParam("firstName") String firstName,
@ExecutionArgParam("lastName") String lastName) { this.firstName = firstName; this.lastName = lastName;}
}
Step 7:
That’s all. Now you can run ParentWindow.zul and type some value for first and last Name and click the button to show the values in the childwindow.zul
1. Type some values for the text boxes
2. Click the button, now you can see the values are populated.
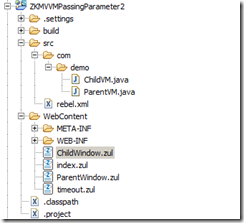
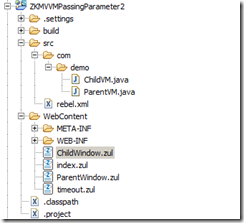
Project Structure

You can download the source here.
Online Demo here.
That’s all. Now you can run ParentWindow.zul and type some value for first and last Name and click the button to show the values in the childwindow.zul
1. Type some values for the text boxes
2. Click the button, now you can see the values are populated.
Project Structure

You can download the source here.
Online Demo here.
Reference
1. http://books.zkoss.org/wiki/ZK_Developer's_Reference/MVVM
2. http://books.zkoss.org/wiki/ZK%20Developer's%20Reference/MVVM/Syntax/ViewModel/@Command
3. http://books.zkoss.org/wiki/ZUML_Reference/EL_Expressions/Implicit_Objects/arg
4. http://books.zkoss.org/wiki/ZK%20Developer's%20Reference/MVVM/Syntax/ViewModel/@AfterCompose
