Overview
This is the fourth series of articles about Passing parameter between two zul files using MVC Design pattern.This article will focus on the How to return values from the child window (Modal) to the Calling Parent Window.
So What we are going to do ?
1. Assume that you have small screen with a button to show another screen which opened as modal.
2. Now on Clicking of the Button, we will show the Second screen and also we will pass some arguments to the destination window.
3. And also, after closing the second screen, we will return values typed by the user to calling window and update the textboxes.
In the second article, we have seen how we can receive the parameters in the controller and show the them in the ZUL.
In the third article, we have seen how we can show the values in the UI using ZK annotate data binder.
This article is based on ZK Event Queues concept.
Step 1:
Step 3: Step 5:
Now let us create a zul file in the name of ChildWindow.zul. In this zul file also, we have two labels and two text boxes in which by default when this zul file is called we are going to receive the arguments and fill the values.
Step 6:If you are new ZK, then first set the development environment by following this document.
Step 2:
Let us create the Project in eclipse. Click File -> New -> ZK Project . Let us name the project as ZKMVCPassingParameter4
Step 2:
Let us create the Project in eclipse. Click File -> New -> ZK Project . Let us name the project as ZKMVCPassingParameter4
Step 3:
Now let us create a zul file in the name of ParentWindow.zul. This zul is pretty simple contains two labels with textboxes and one button. So on clicking the button, we will call another zul file and also we will also pass the value of the text boxes typed by the user.
Step 4:
Now we will add our controller to our Parentwindow.zul as follows. Create a package called "org.com.demo" and create a java file called "ParentWindowController.java" Now on button click, we will call the ChildWindow.zul with the arguments as shown here.
<?page title="Parent Window" contentType="text/html;charset=UTF-8"?>
<zk>
<window title="Parent Window" border="normal" apply="org.com.demo.ParentWindowController">
<label value="First Name"></label><separator></separator>
<textbox id="firstName"></textbox><separator></separator>
<label value="Last Name"></label><separator></separator>
<textbox id="lastName"></textbox><separator></separator>
<button label="Show Window" id="showWindow"></button>
</window>
</zk>
Now we will add our controller to our Parentwindow.zul as follows. Create a package called "org.com.demo" and create a java file called "ParentWindowController.java" Now on button click, we will call the ChildWindow.zul with the arguments as shown here.
package org.com.demo;import java.util.HashMap;import org.zkoss.zk.ui.Executions;import org.zkoss.zk.ui.event.Event;import org.zkoss.zk.ui.event.EventListener;import org.zkoss.zk.ui.event.EventQueue;import org.zkoss.zk.ui.event.EventQueues;import org.zkoss.zk.ui.select.SelectorComposer;import org.zkoss.zk.ui.select.annotation.Listen;import org.zkoss.zk.ui.select.annotation.Wire;import org.zkoss.zul.Messagebox;import org.zkoss.zul.Textbox;import org.zkoss.zul.Window;@SuppressWarnings("serial")public class ParentWindowController extends SelectorComposer<Window> {
private EventQueue eq;@Wire
Textbox firstName;
@Wire
Textbox lastName;
@SuppressWarnings({ "rawtypes", "unchecked" })public void doAfterCompose(Window comp) throws Exception {
super.doAfterCompose(comp); // wire variables and event listners
eq = EventQueues.lookup("interactive", EventQueues.DESKTOP, true); eq.subscribe(new EventListener() { @SuppressWarnings("unused")public void onEvent(Event event) throws Exception {
final HashMap<String, Object> map = (HashMap<String, Object>) event.getData(); firstName.setValue((String) map.get("firstName")); lastName.setValue((String) map.get("lastName"));}
});
}
@Listen("onClick=#showWindow")public void submit() {
final HashMap<String, Object> map = new HashMap<String, Object>();
map.put("firstName", firstName.getValue()); map.put("lastName", lastName.getValue()); Executions.createComponents("ChildWindow.zul", null, map);}
}
Now let us create a zul file in the name of ChildWindow.zul. In this zul file also, we have two labels and two text boxes in which by default when this zul file is called we are going to receive the arguments and fill the values.
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" arg0="childwindow" ?>
<?page title="Child Window" contentType="text/html;charset=UTF-8"?>
<zk>
<window id="childwindow" title="Child Window" border="normal"
mode="modal" width="30%" apply="org.com.demo.ChildWindowController">
<label value="Change the first name and Last name and click the button close to return the values"></label><separator></separator>
<label value="First Name"></label><separator></separator>
<textbox id="firstName" value="@{childwindow$ChildWindowController.firstName}"></textbox>
<separator></separator>
<label value="Last Name"></label><separator></separator>
<textbox id="lastName" value="@{childwindow$ChildWindowController.lastName}"></textbox>
<separator></separator>
<separator></separator>
<button id="btn" label="Close"></button>
</window>
</zk>
Now Let receive the parameter in the ChildWindow controller class. In the package “org.com.demo" and create a java file called "ChildWindowController.java"
package org.com.demo;import java.util.HashMap;import org.zkoss.zk.ui.Execution;import org.zkoss.zk.ui.Executions;import org.zkoss.zk.ui.event.Event;import org.zkoss.zk.ui.event.EventQueue;import org.zkoss.zk.ui.event.EventQueues;import org.zkoss.zk.ui.select.SelectorComposer;import org.zkoss.zk.ui.select.annotation.Listen;import org.zkoss.zk.ui.select.annotation.Wire;import org.zkoss.zul.Button;import org.zkoss.zul.Messagebox;import org.zkoss.zul.Textbox;import org.zkoss.zul.Window;@SuppressWarnings("serial")public class ChildWindowController extends SelectorComposer<Window> {
@Wire
Button btn;
@Wire
Window childwindow;
private EventQueue eq; private String firstName; private String lastName; public String getFirstName() { return firstName;}
public void setFirstName(String firstName) {
this.firstName = firstName;}
public String getLastName() { return lastName;}
public void setLastName(String lastName) {
this.lastName = lastName;}
public void doAfterCompose(Window comp) throws Exception {
super.doAfterCompose(comp); final Execution execution = Executions.getCurrent(); setFirstName((String) execution.getArg().get("firstName")); setLastName((String) execution.getArg().get("lastName"));}
@Listen("onClick = button#btn")public void changeLabel() {
final HashMap<String, Object> map = new HashMap<String, Object>();
map.put("firstName", this.firstName);
map.put("lastName", this.lastName);
eq = EventQueues.lookup("interactive", EventQueues.DESKTOP, false);eq.publish(new Event("onButtonClick", btn, map));
childwindow.detach();
}
}
Step 7:
That’s all. Now you can run ParentWindow.zul and type some value for first and last Name and click the button to show the values in the childwindow.zul
1. Type some values for the text boxes
2. Click the button, now you can see the values are populated.
3. Change the values again in the Modal window and click the close button.
4. Now you can see that changed values are replaced in the parent window text boxes.
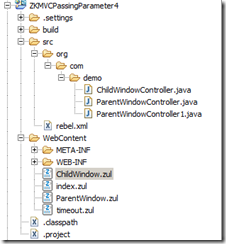
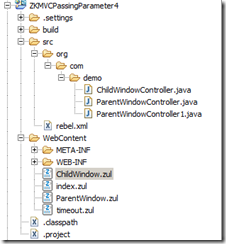
Project Structure

You can download the source here.
Reference
1. http://books.zkoss.org/wiki/ZK%20Developer's%20Reference/Event%20Handling/Event%20Queues
2. http://books.zkoss.org/wiki/ZK_Developer's_Reference/MVC
3. http://books.zkoss.org/wiki/ZK_Developer's_Reference/MVC/Controller/Composer
4. http://books.zkoss.org/wiki/ZK_Developer's_Reference/MVC/Controller/Wire_Variables
5. http://www.zkoss.org/zkdemo/getting_started/mvc
6. http://books.zkoss.org/wiki/ZUML_Reference/EL_Expressions/Implicit_Objects/arg
7. http://books.zkoss.org/wiki/ZK_Component_Reference/Essential_Components/Include
8. http://books.zkoss.org/wiki/ZK%20Developer's%20Reference/MVC/Controller/Composer
9. http://books.zkoss.org/wiki/ZK%20Developer's%20Reference/UI%20Composing/ZUML/EL%20Expressions
10. http://books.zkoss.org/wiki/Small_Talks/2008/August/ZK_MVC_Made_Easy
11. http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkplus/databind/AnnotateDataBinder.html
12. http://books.zkoss.org/wiki/Small_Talks/2010/July/Improved_AnnotateDataBinder_Initializer
13. http://books.zkoss.org/wiki/ZK_Essentials/Displaying_Information_in_a_Grid_Using_Data_Binding/The_Concept_of_Data_Binding
That’s all. Now you can run ParentWindow.zul and type some value for first and last Name and click the button to show the values in the childwindow.zul
1. Type some values for the text boxes
2. Click the button, now you can see the values are populated.
3. Change the values again in the Modal window and click the close button.
4. Now you can see that changed values are replaced in the parent window text boxes.
Project Structure

You can download the source here.
Reference
1. http://books.zkoss.org/wiki/ZK%20Developer's%20Reference/Event%20Handling/Event%20Queues
2. http://books.zkoss.org/wiki/ZK_Developer's_Reference/MVC
3. http://books.zkoss.org/wiki/ZK_Developer's_Reference/MVC/Controller/Composer
4. http://books.zkoss.org/wiki/ZK_Developer's_Reference/MVC/Controller/Wire_Variables
5. http://www.zkoss.org/zkdemo/getting_started/mvc
6. http://books.zkoss.org/wiki/ZUML_Reference/EL_Expressions/Implicit_Objects/arg
7. http://books.zkoss.org/wiki/ZK_Component_Reference/Essential_Components/Include
8. http://books.zkoss.org/wiki/ZK%20Developer's%20Reference/MVC/Controller/Composer
9. http://books.zkoss.org/wiki/ZK%20Developer's%20Reference/UI%20Composing/ZUML/EL%20Expressions
10. http://books.zkoss.org/wiki/Small_Talks/2008/August/ZK_MVC_Made_Easy
11. http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkplus/databind/AnnotateDataBinder.html
12. http://books.zkoss.org/wiki/Small_Talks/2010/July/Improved_AnnotateDataBinder_Initializer
13. http://books.zkoss.org/wiki/ZK_Essentials/Displaying_Information_in_a_Grid_Using_Data_Binding/The_Concept_of_Data_Binding